Les proprietés de base :
sectionsColor
autoScrolling
scrollHorizontally
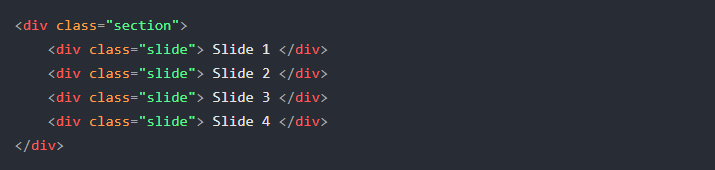
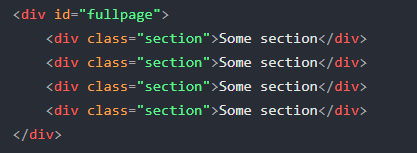
La structure HTML de base :

La structure JS de base :

La couleur du background:
Cette fonctionnalité changer la couleur du background des slides.
*Par exemple, les slides suivantes et précedentes ont une couleur différente.
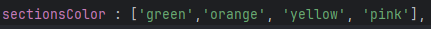
L'option dans le fichier JS se présente sous la forme suivante :

L'autoScrolling:
Cette fonctionnalité permet de s'arreter automatiquement au centre lorsque l'on scrolle, cette fonctionnalité est activé sur cette page.
Cliquez ici pour voir une page où cette fonctionnalité est désactivé
L'option dans le fichier JS se présente sous la forme suivante :

*